|
|
 当前位置:域名频道首页 > 常见问题 > 网页制作 当前位置:域名频道首页 > 常见问题 > 网页制作 |
| |
| |
用iframe解决下拉框与层之冲突 |
| |
|
|
|
| |
|
|
|
| |
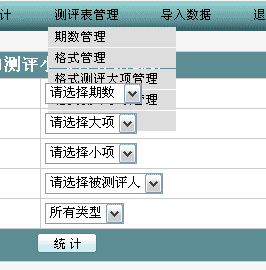
问题提出:我用dw做了一个下拉菜单,但是碰到form的列表项就跑到下面去了,请帮忙解决,请看问题图示

解决问题:由于层与下拉框之间的优先级是:下拉框 > 层,因此在显示的时候,会因为优先级的次序而会出现如上问题。(如果几个元素都是层的话,我们可以通过层的 z-index 属性来设置)解决办法就是:给层中放一个优先级比下拉框更高的元素(iframe),从而解决此问题!具体解决代码如下:
<div id="menu" style="position:absolute; visibility:hidden; top:20px; left:20px; width:100px; height:200px; background-color:#6699cc;">
<table>
<tr><td>item 1</td></tr>
<tr><td>item 2</td></tr>
<tr><td>item 3</td></tr>
<tr><td>item 4</td></tr>
<tr><td>item 5</td></tr>
</table>
<iframe src="javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>
</div>
<a href="#" onclick="document.getElementById('menu').style.visibility='visible'">menu</a>
<form>
<select><option>A form selection list</option></select>
</form> |
转自:动态 网站制作指南 | www.knowsky.com  |
| |
 |
|
|
|
| |
来自:域名频道 时间:2006-9-8 返回 常见问题 首页 |
| |
|
|
|
|
| |
|
|
|
